Assets
Theatre.js assets let you use images and other files as the value of props. It also allows you to use these assets for keyframe values.
Need more asset types?
- Feel free to suggest more asset types on our Discord server.
- Or submit a PR of your own. Here is how:
- Fork the repo and set up your dev environment.
- Define a new prop type by copying and editing
types.image() - Define a new prop editor similar to how
ImagePropEditoris defined. - Add the new prop editor to the list of known editors here.
To get started with assets, decide on a location you are going to host them at (like /theatrejs-assets, or a CDN of your choice),
then let Theatre.js know about it when creating a project.
const project = getProject('My project', { assets: { baseUrl: '/theatrejs-assets', },})
Theatre.js will then look for assets at this location. If you don't specify it, it'll default to the value '/'.
To use an asset prop, define it in a sheet.object() call.
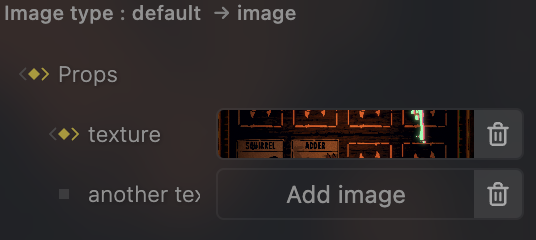
const object = sheet.object('My Object', { texture: types.image('', { label: 'Texture', }),})
Studio lets you assign files to asset props, which it will initially store in IndexedDB.

If any assets are used in your project, upon exporting the project, you also get a zip file with all the assets,
which you need to extract to the location specified in projectConfig.assets.baseUrl.
As soon as an asset is found at this location, it is deleted from IndexedDB to free up space.
The values of asset props are asset handles, which you can use to retrieve the URL for that asset using Project.getAssetUrl().
const object = sheet.object('My Object', { texture: types.image(undefined, { label: 'Texture', }),})object.onValuesChange(({ texture }) => { setImageUrl(project.getAssetUrl(texture))})
Learn more
To learn more about assets, check out the documentation for
types.imageimage assetstypes.filegeneric file assetsProject.getAssetUrl()
Was this article helpful to you?
Last edited on February 01, 2024.
Edit this page